Landing Page vs Homepage A Deep Dive
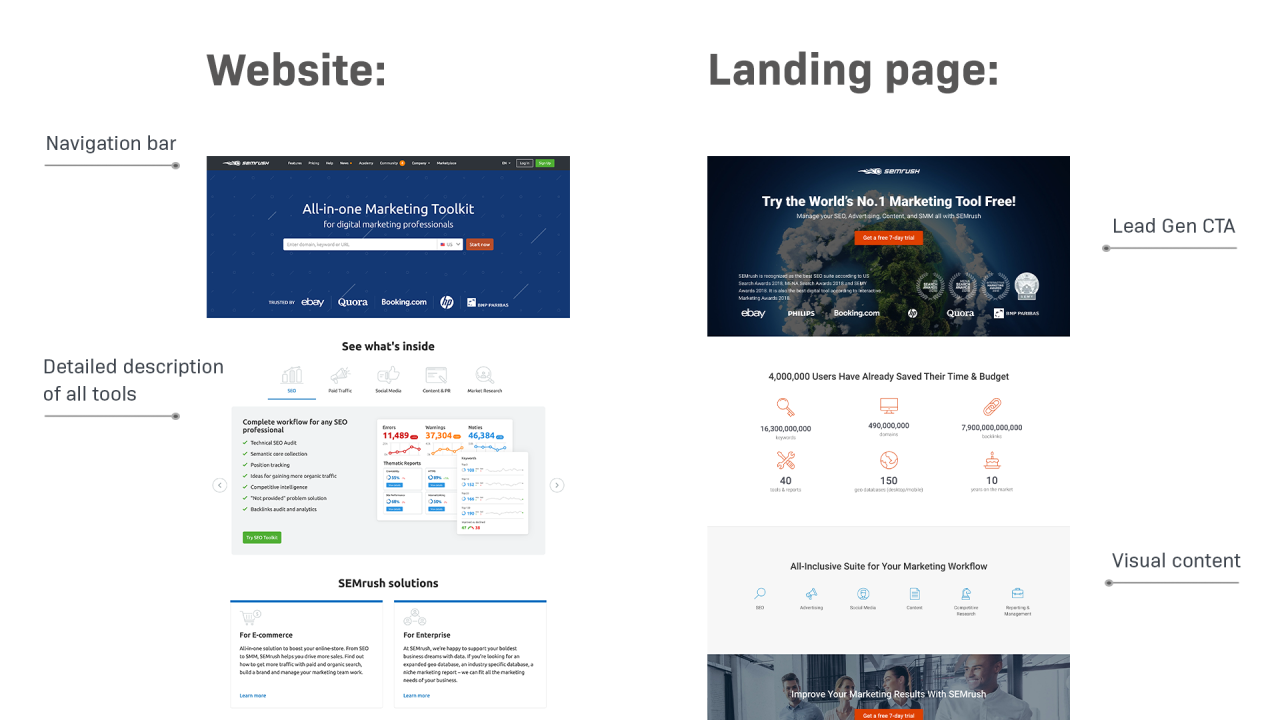
Landing page vs homepage sets the stage for understanding crucial website elements. A landing page is a focused page designed to convert visitors into customers, typically centered around a specific product or service. Conversely, a homepage acts as the central hub, welcoming visitors and offering a broad overview of a business. This exploration dives into the distinctions in design, functionality, content, and conversion strategies for both types of pages.
This comprehensive guide will examine the nuances of each, including their optimal design elements, content strategies, and crucial conversion metrics. We’ll explore how effective use of persuasive language, storytelling, and calls to action impact user engagement and ultimately, business success. Real-world examples will illuminate best practices and highlight the key factors driving conversions on both landing pages and homepages.
Defining the Concepts
A landing page and a homepage are both crucial components of a website, but they serve distinct purposes and attract different types of users. Understanding their differences is essential for effective website design and marketing strategies. This section will delve into the core characteristics of each, highlighting their unique functions, user intent, and structural elements.Landing pages and homepages, while both part of a website, have vastly different goals.
A homepage acts as the main entry point, while a landing page is designed to capture a specific user action. Knowing this crucial distinction is fundamental to developing a successful online presence.
Landing Page Definition
A landing page is a dedicated webpage designed to convert visitors into leads or customers. It’s a focused page optimized for a specific marketing campaign or offer. It typically features a clear call to action (CTA) and avoids unnecessary distractions.
Homepage Definition
A homepage is the primary entry point to a website. It serves as an overview of the entire website and its offerings, aiming to attract visitors and provide a general understanding of the company or organization.
Landing Page vs. Homepage: Primary Functions
Landing pages are designed for conversions, such as signing up for a newsletter, downloading a resource, or making a purchase. Homepages, on the other hand, aim to provide a general overview and attract visitors to explore the website. They are the gateway to the entire site, while landing pages are focused on specific objectives.
User Intent Differences
Landing pages are tailored to specific user intents, such as learning more about a product or making a purchase. Homepage users have a broader range of intentions, including exploration, research, and brand discovery.
Thinking about landing pages versus homepages? It’s a common question for website design. Recent news about a two-alarm barn fire in San Jose, san jose firefighters knock down two alarm barn fire , highlights the importance of clear, concise messaging. Just like a quick, effective response to a crisis, a well-designed landing page is crucial for directing visitors to specific actions.
Ultimately, both landing pages and homepages play vital roles in website strategy.
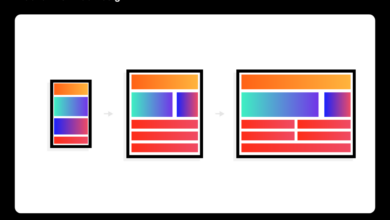
Landing Page Layout and Structure, Landing page vs homepage
A well-designed landing page typically has a simple, clean layout. It prioritizes a clear message, a compelling headline, and a strong call to action. Visuals, such as high-quality images and videos, are strategically used to support the message and improve engagement. The layout usually features a prominent headline, a concise description, and a clear, easily identifiable call to action button.
Homepage Layout and Structure
A homepage’s layout is typically organized around navigation elements, showcasing key sections and services. It aims to provide a comprehensive overview of the site and establish a welcoming user experience. Often, a hero section with a compelling headline, a brief description of the company, and navigation elements (like a menu) are prominently displayed.
Landing Page Content
Landing page content is typically focused and concise, highlighting the benefits of the product or service being promoted. It emphasizes the unique value proposition and uses persuasive language to encourage conversions. It typically includes a headline, a description, testimonials, and social proof, focusing on the desired action.
Homepage Content
Homepage content should be comprehensive, presenting the website’s offerings and purpose in an easily digestible format. It often includes a company description, featured products or services, customer testimonials, and calls to action for exploring the site further.
CTAs on Landing Pages and Homepages
Clear calls to action (CTAs) are essential for both landing pages and homepages. On landing pages, CTAs should be prominent and direct, guiding visitors toward the desired action. Homepages should have CTAs that encourage further exploration, such as “Learn More,” “Explore Our Services,” or “Contact Us.”
Landing Page and Homepage Elements
| Element | Description | Purpose | Best Practices |
|---|---|---|---|
| Headline | A concise and compelling statement that captures attention. | To immediately communicate the page’s purpose and value. | Use strong verbs and s relevant to the target audience. |
| Body Copy | Detailed description of the product or service. | To provide information and persuade visitors to take action. | Keep it concise and focus on benefits, not just features. |
| Images/Videos | Visual elements to enhance engagement and understanding. | To make the page visually appealing and convey information effectively. | Use high-quality visuals that support the message. |
| Call to Action (CTA) | Button or link that encourages a specific action. | To guide visitors towards the desired outcome. | Use clear and concise language, such as “Sign Up Now” or “Get Started.” |
| Navigation | Links to other pages on the website. | To allow visitors to explore the website and find relevant information. | Ensure clear and intuitive navigation, especially on the homepage. |
Design and Functionality
Landing pages and homepages are crucial components of any online business. Effective design and functionality are paramount to achieving business goals, driving traffic, and ultimately converting visitors into customers. This section delves into the key aspects of designing compelling landing pages and homepages, focusing on the nuances of user experience, navigation, and visual appeal.The design of a landing page and a homepage should reflect the unique personality and goals of the business.
A well-designed landing page focuses on a single product or service, maximizing conversion rates. In contrast, a homepage acts as the face of the company, providing an overview of the business and its offerings.
Landing Page Design
Landing pages are single-page websites designed to achieve a specific goal, such as capturing leads or making a sale. Their primary focus is to guide the user towards a desired action.
- Visual Hierarchy: Clear visual hierarchy is crucial for directing the user’s eye to the most important elements, like the call-to-action (CTA) button. This includes using various sizes, weights, and colors to emphasize key elements. For example, a large, bold headline, followed by a compelling sub-headline, and a prominent CTA button are essential.
- Limited Navigation: Landing pages should have minimal navigation, as the focus is on a single product or service. Unnecessary links can distract the user from the primary goal.
- Compelling Value Proposition: The landing page must effectively communicate the value proposition of the product or service, highlighting its benefits and addressing the user’s needs. A clear and concise description of the product, its benefits, and how it solves a problem is paramount.
Homepage Design
A homepage is the primary entry point for a website, providing a comprehensive overview of the business and its offerings. It should act as a welcoming and informative portal.
- Clear Value Proposition: The homepage should clearly state the company’s mission and value proposition. This concise statement should highlight what the company offers and why users should engage with it.
- Comprehensive Navigation: The homepage should provide clear and intuitive navigation, allowing users to easily access different sections of the website, such as about us, services, and contact. A well-structured menu or navigation bar is essential for a user-friendly experience.
- Visual Appeal: The homepage should have a visually appealing design that reflects the company’s brand identity. This includes appropriate use of color schemes, imagery, and typography.
Optimal Design Elements
A well-structured comparison table can illustrate the optimal design elements for both landing pages and homepages.
| Element | Landing Page | Homepage | Explanation |
|---|---|---|---|
| Focus | Single product/service | Overall business | Landing pages concentrate on a single product or service. Homepages present the entire company. |
| Navigation | Limited | Extensive | Landing pages require minimal navigation to avoid distraction. Homepages need comprehensive navigation for exploring various sections. |
| Call-to-Action (CTA) | Prominent and clear | Less prominent but still present | Landing pages have a clear CTA to encourage immediate action. Homepages include CTAs for various calls to action. |
| Content | Concise and focused | Comprehensive and informative | Landing pages focus on specific information. Homepages provide detailed information. |
Navigation Structure Comparison
Effective landing pages prioritize a clear path to conversion, often employing a single call to action. Homepages, on the other hand, need comprehensive navigation to allow exploration of different areas of the business.
Effective vs. Ineffective Examples
A well-designed landing page will guide users towards a single action, like purchasing a product. An ineffective landing page might have too many distractions or a poorly placed call-to-action.
Mobile Responsiveness
Mobile responsiveness is critical for both landing pages and homepages, as a significant portion of users access websites from mobile devices.
User Experience (UX) Considerations
User experience (UX) is crucial for both landing pages and homepages. Intuitive design, clear navigation, and a seamless user journey enhance engagement and conversion rates.
Color Schemes
The use of color schemes should align with the brand identity, creating a consistent visual experience across the website.
Content Formats
Both landing pages and homepages can incorporate various content formats, such as text, images, videos, and interactive elements, to enhance engagement and provide a richer user experience.
Content and Messaging

Landing pages and homepages, while both crucial components of a website, serve distinct purposes. Landing pages are designed for a focused, specific action, while homepages act as a central hub, showcasing the overall brand and offerings. Understanding the nuanced differences in content and messaging is vital for maximizing their effectiveness.Effective website content engages visitors, builds trust, and ultimately drives conversions.
Clear, concise, and persuasive language, combined with a compelling narrative, are key elements in achieving these goals.
Thinking about landing pages versus homepages? It’s a crucial design consideration, especially for driving specific actions. For instance, the recent NHL trade deadline saw some major moves, like the San Jose Sharks acquiring Mikael Granlund and Mike Grier here. A well-designed landing page can effectively highlight the impact of these moves, or any other important news, while the homepage provides a broader overview.
Ultimately, the right approach depends on your goals.
Persuasive Language Types
Crafting compelling content involves employing various persuasive techniques. Landing pages benefit from direct and action-oriented language, while homepages often utilize a more conversational and brand-building tone.
- Landing Pages: Focus on specific benefits, problem-solving, and a clear call to action. Examples include guarantees, limited-time offers, and scarcity tactics.
- Homepages: Emphasize brand voice, mission, and values. This involves storytelling, testimonials, and establishing trust.
Storytelling’s Role
Storytelling in both landing pages and homepages is vital. A compelling narrative connects with the audience on an emotional level, fostering trust and engagement. This involves showcasing how your product or service addresses a need or solves a problem, not just listing features.
- Landing Pages: Stories on landing pages should be brief and directly related to the specific offer. A customer’s journey is often highlighted.
- Homepages: Homepages can feature broader stories about the brand’s history, mission, or values. This creates a sense of identity and trust.
Landing Page Content Structure
Landing pages need a highly structured format to maximize conversion rates.
- Clear Headline: A concise and compelling headline is crucial to grab attention and quickly communicate the page’s purpose.
- Compelling Body Copy: Focus on benefits and solutions. Avoid jargon and use clear, concise language. Provide value and solve a problem.
- Compelling Visuals: High-quality images or videos enhance engagement and understanding. Match the visuals to the messaging.
- Simple and Easy Navigation: The focus should be on the single call to action.
Homepage Content Structure
Homepage content must be easily digestible and enticing.
- Clear Value Proposition: The top section should immediately communicate the brand’s core value proposition. This should be a brief summary of what you do and what you offer.
- Compelling Headline and Subheadings: Subheadings help break up large chunks of text, making the information scannable and more accessible.
- Visual Hierarchy: Use visuals, such as images, videos, and icons, to guide the user’s eye and break up the text. Ensure the visuals complement the messaging.
- Easy Navigation: Navigation should be clear and intuitive, leading visitors to relevant pages and sections.
Crafting Compelling Calls to Action (CTAs)
CTAs are critical for guiding users to the desired action.
- Landing Pages: CTAs on landing pages should be prominent and clearly state the desired action. Use strong verbs and action-oriented language. A single, focused CTA is ideal.
- Homepages: CTAs on homepages should be less direct and more encouraging. Use language that inspires exploration and engagement. Guide users to different sections and pages.
Content Strategy Comparison
| Feature | Landing Page | Homepage | Comparison |
|---|---|---|---|
| Primary Goal | Conversion | Brand building, engagement | Landing pages are focused on action; homepages are focused on overall impression. |
| Content Tone | Direct, benefit-driven | Brand-oriented, engaging | Landing pages are more direct; homepages are more engaging. |
| Content Length | Concise, focused | Variable, informative | Landing pages are shorter; homepages can be longer. |
| Call to Action | Prominent, single | Multiple, less direct | Landing pages have a clear call to action; homepages have multiple options. |
Branding Consistency
Consistency in branding elements (logo, colors, fonts, tone) is vital for building a cohesive brand identity across all platforms. This builds recognition and trust.
Best Practices
Optimizing landing pages and homepages for search engines () is essential for driving organic traffic.
- Research: Identify relevant s to target your audience.
- On-Page Optimization: Optimize page titles, meta descriptions, and headings with relevant s.
- Content Quality: Create high-quality, informative content that addresses user needs.
Compelling Headlines
Effective headlines capture attention and communicate the page’s purpose.
- Landing Page Example: “Unlock 20% Off Your First Order Today!”
- Homepage Example: “Transform Your Life with Our Innovative Solutions”
Conversion and Analytics

Landing pages and homepages are crucial for driving traffic and conversions. Understanding the metrics that define their success is essential for optimizing these pages. Conversion tracking provides a powerful tool to fine-tune the user experience, ensuring that visitors take the desired action, whether it’s making a purchase, filling out a form, or subscribing to a newsletter.
Conversion Metrics for Landing Pages
Landing page success is measured by actions like form submissions, purchases, or newsletter sign-ups. Key metrics include conversion rate (percentage of visitors completing the desired action), average time on page, bounce rate (percentage of visitors leaving the page without interacting), and click-through rate (CTR) to other pages. Tracking these metrics helps pinpoint areas needing improvement.
Thinking about landing pages versus homepages? It’s a crucial design decision, especially when a city like San Jose is poised to significantly boost its housing stock. The recent news about the san jose incentive program will kickstart construction of large housing development highlights the need for clear, compelling landing pages to attract potential residents. Ultimately, the goal is to convert visitors into leads, just like a well-designed landing page can convert browsing into bookings.
A strong homepage acts as a front door, but a targeted landing page is your sales pitch.
Conversion Metrics for Homepages
Homepage success is judged by actions that drive visitors to the desired landing pages. Essential metrics are website traffic, session duration, pages per session, and new vs. returning visitors. Monitoring these metrics reveals how well the homepage performs in attracting and retaining visitors.
Analyzing Data from Landing Pages and Homepages
Data analysis is vital for understanding visitor behavior. Tools like Google Analytics provide insights into user interactions. Understanding where visitors spend the most time, which pages they navigate to next, and their geographic location, helps tailor the user experience and improve conversions.
Importance of A/B Testing
A/B testing is a crucial technique for optimizing landing pages and homepages. It involves presenting different versions of a page (A and B) to users to determine which performs better in terms of conversions. By testing different elements like headlines, calls to action, or images, you can pinpoint what resonates most with your target audience.
Setting Up A/B Testing for Landing Pages
Implementing A/B testing involves splitting traffic between two versions of a landing page. Using a platform like Google Optimize, you can randomly assign visitors to either version and track the conversion rates for each. Analyzing the results helps determine which version leads to more conversions.
Setting Up A/B Testing for Homepages
A/B testing for homepages follows the same principle. Modify elements like hero sections, navigation menus, or featured products to test variations. Using tools like Optimizely, you can effectively compare the effectiveness of different designs. A/B testing can be conducted for various aspects of a homepage.
Common Analytics Tools
| Tool | Description | Pros | Cons |
|---|---|---|---|
| Google Analytics | Comprehensive web analytics platform. | Free, vast data, customizable dashboards. | Can be overwhelming for beginners. |
| Hotjar | Provides heatmaps, session recordings, and user feedback. | Detailed user behavior insights. | Paid service, requires integration. |
| Crazy Egg | Offers heatmaps, scroll maps, and other visual analytics. | Clear visual representation of user behavior. | Paid service, limited features compared to some others. |
| Optimizely | A/B testing and experimentation platform. | Robust A/B testing features, integrates with other tools. | Paid service. |
Heatmaps and User Session Recordings
Heatmaps visually display where users click and scroll on a page, highlighting areas of high interaction. User session recordings show actual user behavior, providing valuable insights into how users navigate the page. These tools help pinpoint design elements that are effective or problematic.
Strategies for Improving Conversion Rates
Optimizing for conversions requires a multi-faceted approach. Strategies include improving page load times, streamlining the checkout process, and enhancing website navigation. Clear and concise calls to action are crucial, as are relevant and engaging visuals.
Reasons for Low Conversion Rates
Common reasons for low conversion rates include confusing or unclear calls to action, poor page design, or a lack of trust. Slow page load times, complicated forms, and a lack of mobile optimization can also hinder conversions. Analyzing the data and addressing these issues can significantly improve results.
Case Studies and Examples: Landing Page Vs Homepage
Landing pages and homepages are critical touchpoints in the customer journey. Analyzing successful examples provides valuable insights into best practices for design, content, and user experience. This section delves into real-world case studies, highlighting key factors driving conversion and engagement. Learning from past successes is essential for crafting effective strategies for future campaigns.
Successful Landing Page Example: Conversion-Focused E-commerce
A leading online retailer launched a landing page specifically for a limited-time offer on high-demand headphones. The landing page prominently featured a high-quality image of the headphones, a concise product description, and a clear call-to-action button (“Add to Cart”). The page prioritized speed, using a minimal design with white space to highlight the key elements. Critical to the success was a strong value proposition emphasizing the limited availability and exceptional value of the offer.
A countdown timer was used to reinforce urgency and encourage immediate action.
Successful Homepage Example: User-Centric Blog
A popular tech blog focused on providing comprehensive articles on a specific niche. The homepage displayed recent articles with compelling headlines and captivating images. The blog categorized content logically, making it easy for users to discover relevant information. A prominent search bar facilitated quick access to specific topics. The design prioritizes a clean and uncluttered layout, ensuring the user experience is intuitive and easy to navigate.
The blog also featured a “About Us” section that provided insight into the authors and their expertise. The success hinged on consistent high-quality content and an intuitive navigation structure that allowed users to quickly find what they were looking for.
Factors Contributing to Landing Page Success
- Clear Value Proposition: The landing page clearly communicated the benefit of purchasing the headphones, highlighting the limited-time offer and competitive price. A strong value proposition is crucial for motivating conversions.
- Visual Appeal: The high-quality image of the headphones and clean design contributed to a positive user experience. Visual elements can greatly impact the user’s perception and decision-making process.
- Concise and Compelling Content: The landing page provided just enough information to entice the user without overwhelming them. A well-structured, concise description of the product, and a strong call-to-action are vital.
- Limited-Time Offer: The sense of urgency created by a countdown timer incentivized users to take immediate action. Time-sensitive offers are effective at driving sales.
Factors Contributing to Homepage Success
- High-Quality Content: The homepage featured well-written articles, and compelling images that kept users engaged. The value proposition was evident in the content, showcasing the expertise and authority of the blog.
- Intuitive Navigation: Logical categorization and a prominent search bar ensured easy access to specific content. A user-friendly interface is essential for a positive experience.
- Strong Visual Hierarchy: The homepage effectively organized content using images, headlines, and white space. This clear visual hierarchy aided the user in understanding the content’s organization and focus.
- About Us Section: Providing insight into the authors’ expertise built trust and credibility with potential readers. Building trust is critical for long-term engagement.
Key Takeaways from Case Studies
| Factor | Landing Page | Homepage | Overall Impact |
|---|---|---|---|
| Value Proposition | Clear, concise, emphasizing limited time | Demonstrating expertise through content | Both focus on providing value to the user. |
| Visual Appeal | High-quality product image, clean design | Compelling images, strong visual hierarchy | Visuals are crucial for engagement and conversion. |
| Content Structure | Concise, focused on key information | Logical categorization, search functionality | Effective content structure is critical for user experience. |
| User Experience | Fast loading times, clear call-to-action | Intuitive navigation, easy content discovery | A positive user experience is key to conversions and retention. |
Real-World Examples of Effective Landing Pages
Various e-commerce sites, especially those promoting limited-time sales or special offers, often utilize well-structured landing pages that focus on clear calls to action and concise information.
Real-World Examples of Effective Homepages
Popular blogs and websites, like those focusing on specific niches or providing informative content, excel in creating intuitive and engaging homepages that make it easy for users to navigate and discover relevant information.
Importance of User Feedback
Incorporating user feedback is crucial for optimizing landing pages and homepages. Analyzing user behavior and collecting feedback through surveys, heatmaps, and A/B testing can reveal areas for improvement in the design, content, and functionality of the pages.
Analyzing and Implementing Best Practices
Analyzing successful landing pages and homepages involves identifying the design elements, content strategies, and user experience factors that contribute to their effectiveness. Implementing these practices in your own campaigns can lead to improved conversion rates and user engagement.
Measuring Success in Real-World Examples
Success is often measured through conversion rates, bounce rates, and time on page. Monitoring these metrics provides insights into how users interact with the page and can guide further optimization efforts.
Conclusion
In conclusion, understanding the distinct roles of landing pages and homepages is vital for any online business. Landing pages are conversion powerhouses, while homepages serve as a central hub. By mastering the unique design, content, and conversion strategies for each, businesses can create a seamless user experience, drive targeted traffic, and achieve their desired outcomes. A well-executed landing page and homepage work in tandem to create a strong online presence.